Download Svg 3D Rotation - 338+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-project2.blogspot.com/2021/06/svg-3d-rotation-338-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg 3D Rotation - 338+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg 3D Rotation - 338+ SVG Cut File Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property. The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The following works for me: However, css3 does have a similar transform property.
However, css3 does have a similar transform property. The following works for me: Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Download List of Svg 3D Rotation - 338+ SVG Cut File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
3drotations from motion.cs.illinois.edu
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg 3D Rotation - 338+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Coronavirus , lockdown , cricut svg , bunny , easter , svg cut file. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Advertisements 2 3d rotating gears animation download svg. Since getting my head around how 3d graphics work (to a degree at least), i thought i'd apply what i know to my favourite format: The rotate3dfunction rotates the box around a line going from the origin (top left front corner) down across the front of the box at a 45° angle. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property. I'll just explain the transform i've used for now and maybe i can expound on it more at a later date. 181830 tags 3d animated ball blue earth earth globe globe logo object planet rotating sphere world electric blue astronomical object volumetric remix+292579
Svg 3D Rotation - 338+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg 3D Rotation - 338+ SVG Cut File 181830 tags 3d animated ball blue earth earth globe globe logo object planet rotating sphere world electric blue astronomical object volumetric remix+292579 The rotate3dfunction rotates the box around a line going from the origin (top left front corner) down across the front of the box at a 45° angle.
The following works for me: Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
(you can change to 3d by changing fill property to full). SVG Cut Files
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it.
Transforms On Svg Elements Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The following works for me: Read a 2 or 3 dimensions declared svg path. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
3drotations for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. The following works for me:
3d Around Axis Cube Rotate Icon Download On Iconfinder for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property.
3d Rotate Icon 3d Rotation Icon Png Transparent Png Kindpng for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute).
Animating Svg With Gsap Blog Greensock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
Axis Angle Representation Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
Rotation 3d Object Rotate Icon Download On Iconfinder for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
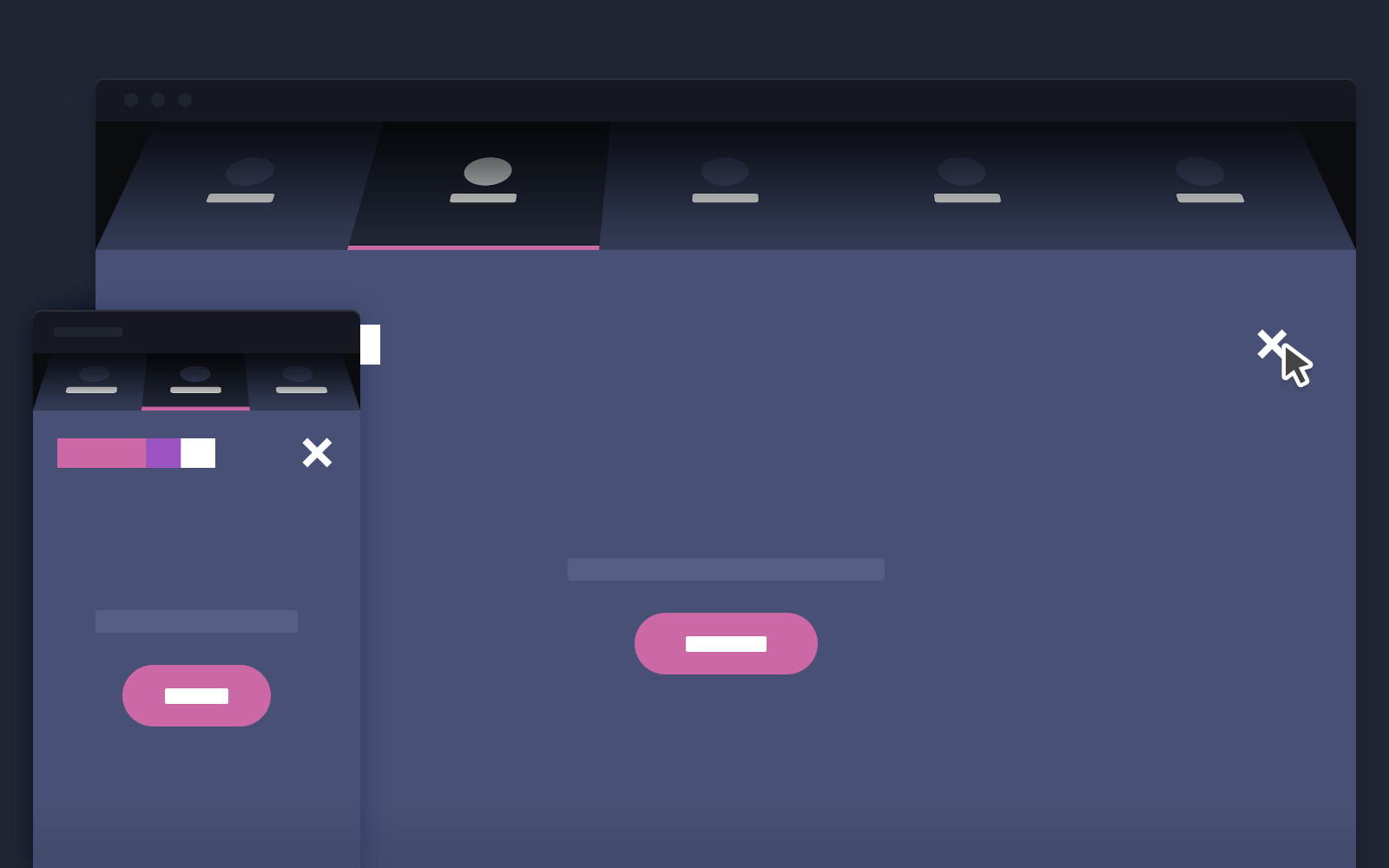
A Practical Guide To Svg And Design Tools Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Apply transformations, rotations or translations, on it. The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute).
Rotate Icon Png And Svg Vector Free Download for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
3d Rotation Icon Vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Read a 2 or 3 dimensions declared svg path. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
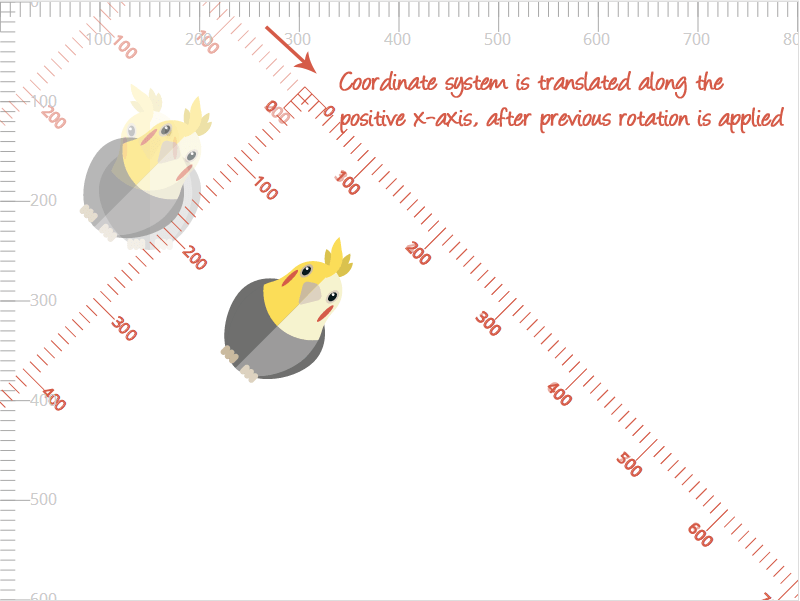
Understanding Svg Coordinate Systems And Transformations Part 2 The Transform Attribute for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). The following works for me:
3d Arrows Icon Pack Lineal 100 Svg Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
3drotations for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The following works for me: However, css3 does have a similar transform property. Apply transformations, rotations or translations, on it.
Animate Svg With Css Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Read a 2 or 3 dimensions declared svg path.
Is There A Tool That Converts Adobe Illustrator S 3d Rotate Effect To Svg Or Css Transforms Graphic Design Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
3d Rotating Navigation In Css And Javascript Codyhouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
3d Rotation Icon Material Ui for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property.
Rotate Ccw Reload Refresh Loop Arrow Svg Png Icon Free Circle Transparent Loop Arrow Png Download Vhv for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Apply transformations, rotations or translations, on it. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
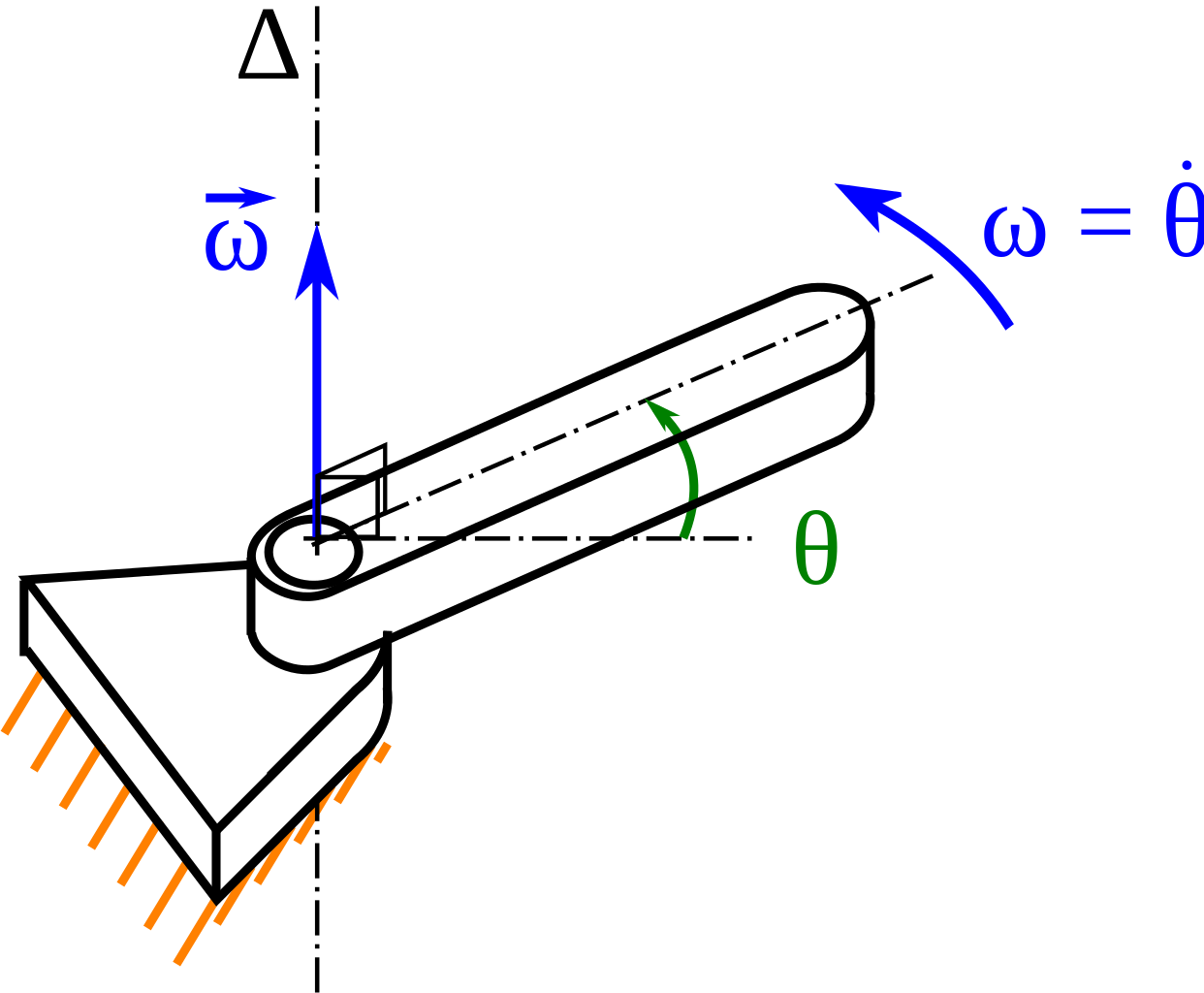
File Rotation Barre Position Vitesse Angulaire 3d Svg Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it.
Transforms On Svg Elements Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The transformations are all declared using css syntax in styleattributes (browsers do not yet support 3d transformations within the svg transformattribute). Read a 2 or 3 dimensions declared svg path. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
Download It scales nicely for high dpi displays without using much bandwidth. Free SVG Cut Files
Rotating 3d Shapes Article 3d Shapes Khan Academy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Apply transformations, rotations or translations, on it. The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The following works for me:
3d Rotate Icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it. The following works for me:
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
313 Png And Svg Rotation Icons For Free Download Uihere 1723167 Png Images Pngio for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. However, css3 does have a similar transform property. The following works for me:
However, css3 does have a similar transform property. The following works for me:
Free 3d Rotation Icon Of Glyph Style Available In Svg Png Eps Ai Icon Fonts for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path.
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property.
360 Degree Rotate Icon Png And Svg Vector Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The following works for me: Apply transformations, rotations or translations, on it.
However, css3 does have a similar transform property. The following works for me:
3d Round 3d Rotating Logo Animation Spin Loop 360 Seamless Loop Gif Animation By Junaidixiqbal Fiverr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. The following works for me:
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
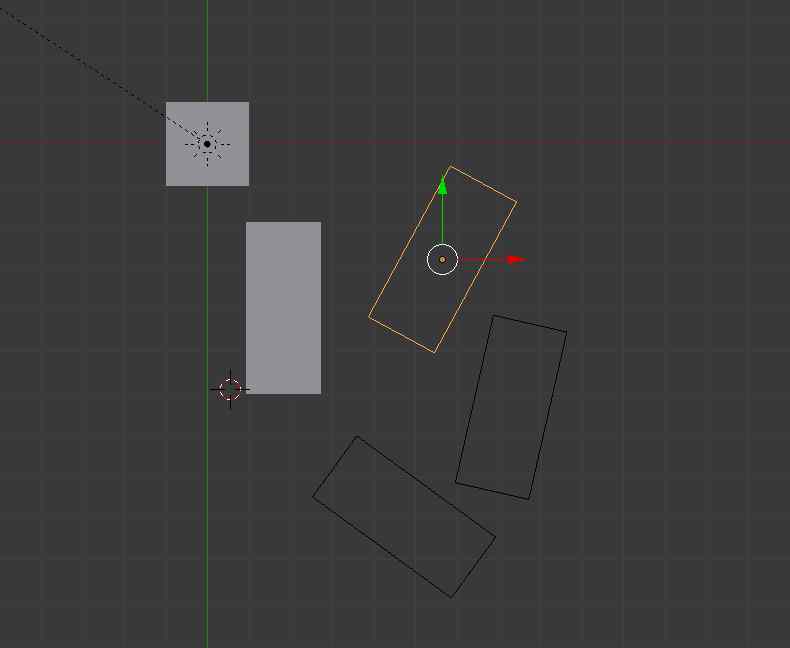
Svg To Blender Align Object Center With Mesh Basics Interface Blender Artists Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The following works for me: However, css3 does have a similar transform property. Apply transformations, rotations or translations, on it. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path.
However, css3 does have a similar transform property. The following works for me:
Css3 3d Rotation Animation Effects Html Css Animation Tutorial Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Read a 2 or 3 dimensions declared svg path. Apply transformations, rotations or translations, on it. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
The following works for me: I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
3d Rotation Icon Vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Apply transformations, rotations or translations, on it. The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). However, css3 does have a similar transform property.
Read a 2 or 3 dimensions declared svg path. The following works for me:
How To Calculate 2d Rotation From 3d Matrix Obtained From Sensor Type Rotation Vector To Lock One Axis Rotation Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property. Apply transformations, rotations or translations, on it.
Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Rotation Matrix Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). The following works for me: Apply transformations, rotations or translations, on it.
However, css3 does have a similar transform property. The following works for me:
3d Around Axis Cube Rotate Icon Download On Iconfinder for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it.
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property.
Css Transforms Module Level 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
The following works for me: Read a 2 or 3 dimensions declared svg path.
3drotations for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Read a 2 or 3 dimensions declared svg path. The following works for me: Apply transformations, rotations or translations, on it.
Read a 2 or 3 dimensions declared svg path. However, css3 does have a similar transform property.
Rotation Mathematics Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The following works for me: Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property. Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path.
I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path.
Css Transforms Module Level 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. Read a 2 or 3 dimensions declared svg path. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space.
The following works for me: Read a 2 or 3 dimensions declared svg path.
Geometric Typescript In Rotation Free Vector Eps Cdr Ai Svg Vector Illustration Graphic Art for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Read a 2 or 3 dimensions declared svg path. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Apply transformations, rotations or translations, on it.
However, css3 does have a similar transform property. The following works for me:
2 1 State Of Stress At A Point for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
Apply transformations, rotations or translations, on it. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. Read a 2 or 3 dimensions declared svg path. The following works for me: However, css3 does have a similar transform property.
The following works for me: However, css3 does have a similar transform property.
A Pure Css 3d Rotating Cube With Face Shading And Shadow The Shading Is Achieved By Animating The Background Color Of Colorful Backgrounds Pure Products Cube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
The following works for me: Apply transformations, rotations or translations, on it. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. However, css3 does have a similar transform property.
However, css3 does have a similar transform property. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge).
Rotate Ccw Reload Refresh Loop Arrow Svg Png Icon Free Circle Transparent Loop Arrow Png Download Vhv for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg 3D Rotation - 338+ SVG Cut File
However, css3 does have a similar transform property. Declare increments on the parameters of those transformations in order to make it move in a 3 dimensional space. I found that there really isn't a way in svg to do a 3d rotation that is supported in any modern browser (to the best of my knowledge). Apply transformations, rotations or translations, on it. Read a 2 or 3 dimensions declared svg path.
The following works for me: Read a 2 or 3 dimensions declared svg path.

